Web Design Trends for 2020
January 24, 2020
What are you 2020 intentions for your website?

Creating an eye-catching and user-friendly website is always the goal when attracting traffic. However, with trends changing constantly, it can be hard to stay on top of it.
Luckily, there are web design experts out there who can lend their expertise. The talented designers at 99designs
have put together the following list of web design trends for 2020.
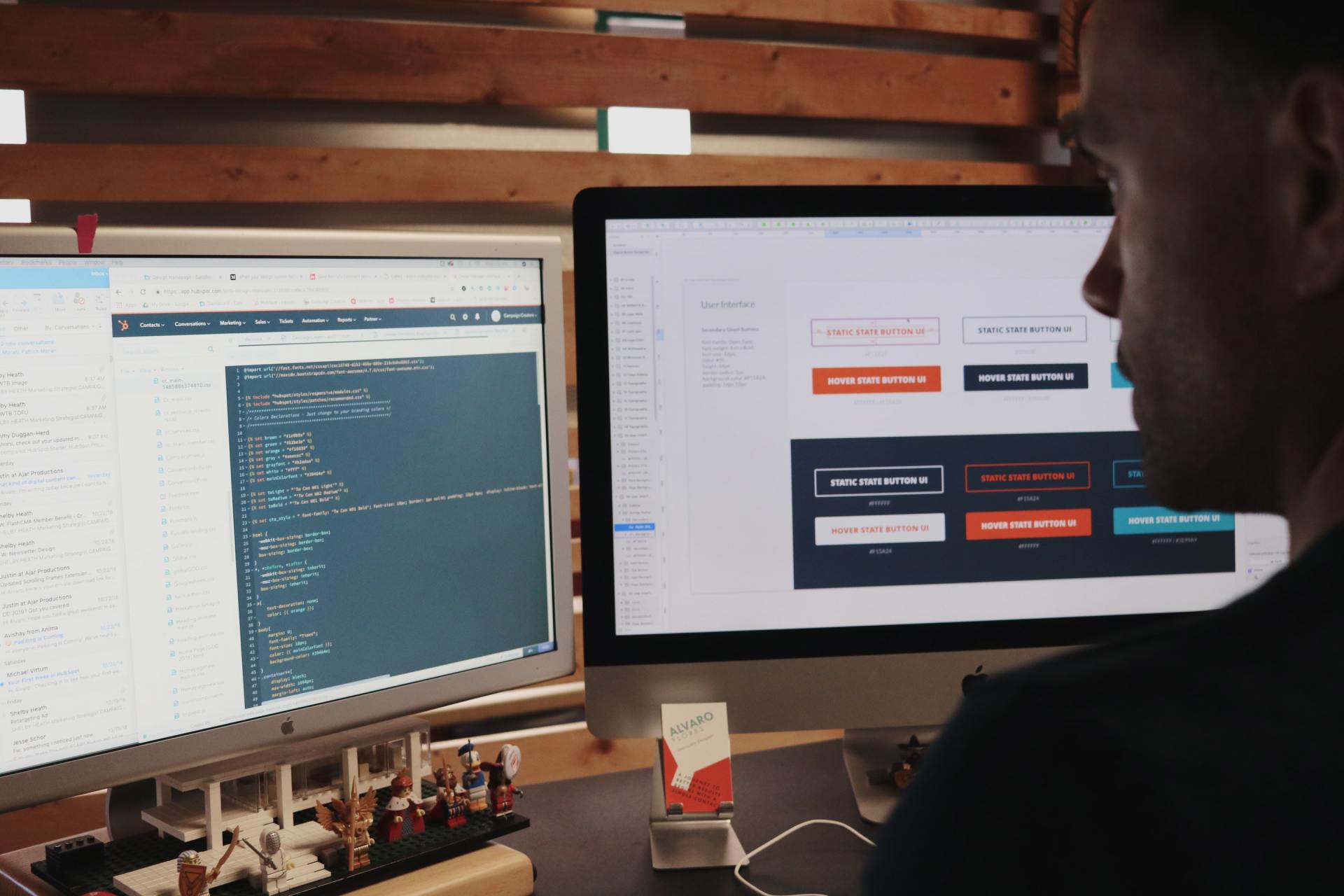
Dark Mode
Dark mode web designs not only look ultra-modern, but they’re easy on the eyes and make colors and design elements pop. Sometimes the most visually stunning web design trends have practical beginnings. Dark themes are better for OLED screens—saving power and extending screen lifespans—but that utility doesn’t stop them from looking good. Dark backgrounds improve the visibility of other accent colors for genuinely dynamic design.
Soft Shadows, Layers and Floating Elements
This trend is all about creating depth. Like the 3D effect from above but want to tone it down? Soft shadows and floating elements add interest and depth and give your web page a “3D Lite” look. It’s not just graphics either: you can use this effect with text and photos, too.
Designers can add a little extra pizzazz to 2D layouts with soft drop shadows and layering elements on top of each other for extended depth. These effects give the design a lightweight feel, as if the elements are floating over each other—a sharp contrast from the classic, impenetrable flat design where the layers seem, well, dull.
Mixing Graphics and Photography
Overlapping original graphics on top of real photographs can create a memorable visual, allowing your creativity to go wild. This collage-like trend is a versatile one. You can use it to add a unique cuteness and charm to the otherwise bland product photo. Or you can use its more serious attributes to better communicate complicated or abstract concepts like tech or finance. It’s a way to customize your imagery and add more personality (a recurring trend in 2020) to your web design.
Make the most of this trend’s flexibility by matching the style of the illustrations and graphics with your brand personality. Use style to sway how people interpret the photograph. Utilize cartoon squiggles for something more playful, or geometric and detailed illustrations for something more sophisticated.
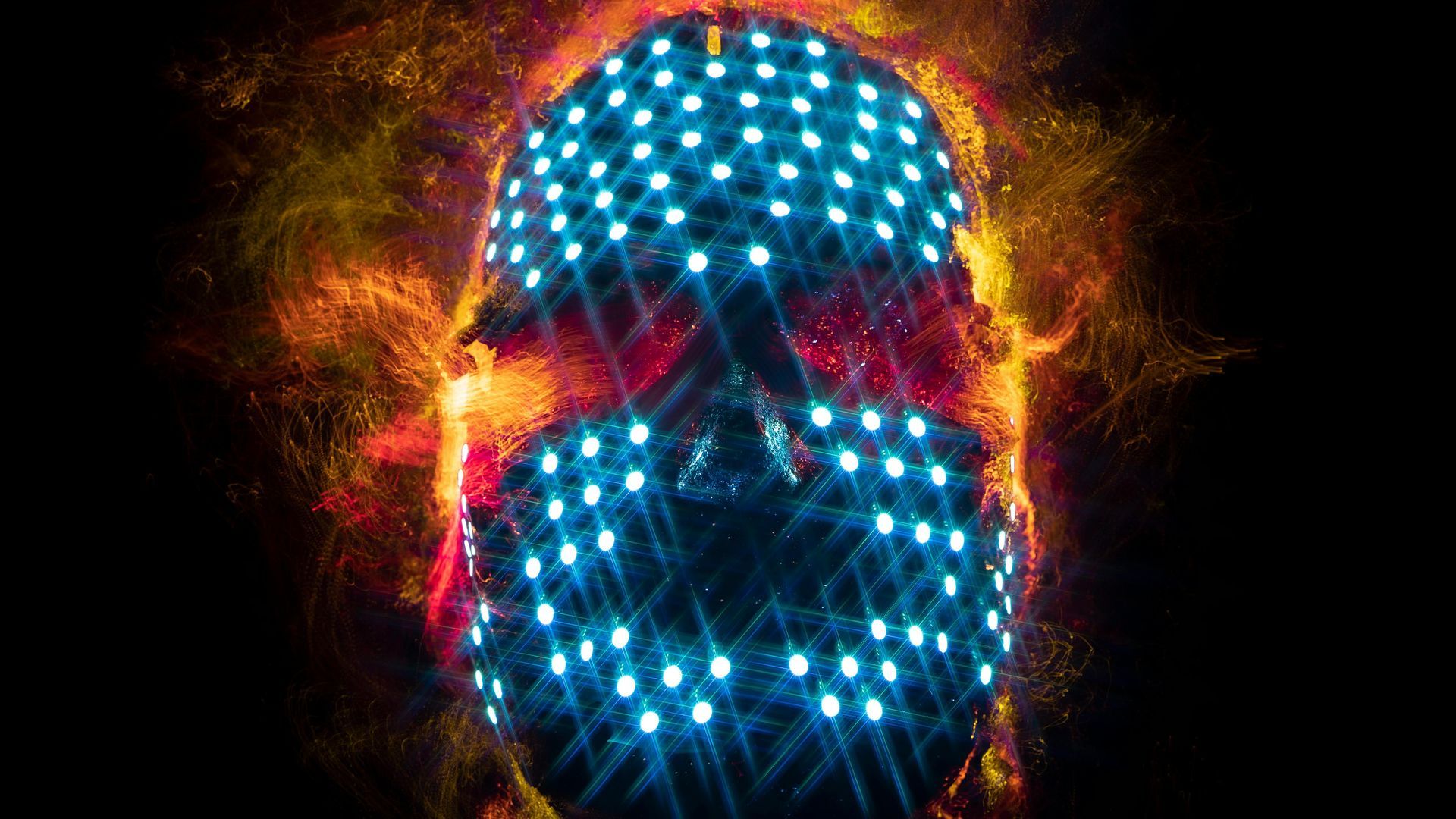
Glowing, Luminous Color Schemes
2020 will be debuting courageous color pairings, used strategically to make web designs jump off the screen. Web design is becoming more bold and daring. By using glow-in-the-dark neons and highly saturated colors in combination with darker, muted shades, the designs have a luminous feel.
Duotone web designs, in particular, make this trend shine. Duotone keeps reinventing itself to maintain its place at the forefront of design. This latest iteration is the boldest yet, relying on futuristic, neon pops of color and stark color opposites to make veritably vivacious visuals.
Solid Frames of White Space
Full bleed layouts have been trending in web design for quite some time. Now, designers are gravitating towards solid structures and playing with different ways to use lots of white space (and space of any color, for that matter). This technique gives their designs more structure and makes use of clean framing, giving their designs stability and a canvas to jump off of.
2020 will show off wide frames of white space giving web designs a solid structure. By allowing each element on the page a generous amount of space, framing creates the perfect foundation for making visuals shine. Neatly structured frames around websites create a satisfying sense of order and help prioritize and separate all the different parts of a page.

As Google’s AI Overviews transform how search results are displayed, local businesses are facing a new reality for “near me” searches. This article explores how local SEO is evolving in 2026, why AI-powered search is changing the rules, and what brands can do to maintain visibility and drive local engagement.

At MMDC, giving back is central to who we are. September is a month dedicated to two worthy causes: Suicide Prevention Awareness and Childhood Cancer Awareness. We are proud to stand alongside two vital organizations: the International Association for Suicide Prevention (IASP) and the National Pediatric Cancer Foundati